ИИ-продвижение
Топ-11 решений для юзабилити сайта: подборка
Найти товар на вашем сайте — настоящий квест. Разделы плохо организованы, поиск не работает, страницы загружаются очень медленно. Да и сам процесс оформления заказа — слишком запутанный, занимает много времени. К тому же, с заказами часто случается форс мажор, клиент обращается в поддержку на сайте, а там… просто не отвечают (или отвечают слишком долго). Сайт не конвертит и кажется, что наступила нескончаемая черная полоса…новые клиенты очень редки, а старые и лояльные — просто уходят к конкурентам. Что делать? Работать над юзабилити сайта!
Решение №1. Адаптивный дизайн
К 2023 году большая часть пользователей глобально выходит в интернет с мобильных устройств — распространение смартфонов теперь гораздо шире, чем десктопов. И даже если это не убеждает вас в необходимости использования отзывчивого дизайна, послушайте Google: ПС автоматически пессимизирует сайты, которые неудобны для просмотра с телефонов и планшетов. Так что, если сайт не оптимизирован под мобильные устройства, он может потерять трафик, стать менее видимым на странице результатов поиска, потерять лояльную аудиторию…
Важно: при внедрении отзывчивого макета необходимо убедиться в том, что он сохраняет привычную настольной тему, независимо от используемого устройства.
Безусловно, макет сайта на мобильном устройстве неизбежно будет отличаться от десктоп-версии: нужно будет добавить корректировки (настроить максимальную ширину страницы, размер изображений, поправить типографику). И тут еще один важный момент: цветовая гамма страниц и шрифты должны сочетать, играть друг с другом.
Важно: при внедрении отзывчивого макета необходимо убедиться в том, что он сохраняет привычную настольной тему, независимо от используемого устройства.
Безусловно, макет сайта на мобильном устройстве неизбежно будет отличаться от десктоп-версии: нужно будет добавить корректировки (настроить максимальную ширину страницы, размер изображений, поправить типографику). И тут еще один важный момент: цветовая гамма страниц и шрифты должны сочетать, играть друг с другом.

Суть адаптивного дизайна
Любые серьезные изменения между десктопной и мобильной версиями приведут к еще большей путанице при открытии сайта на разных устройствах.
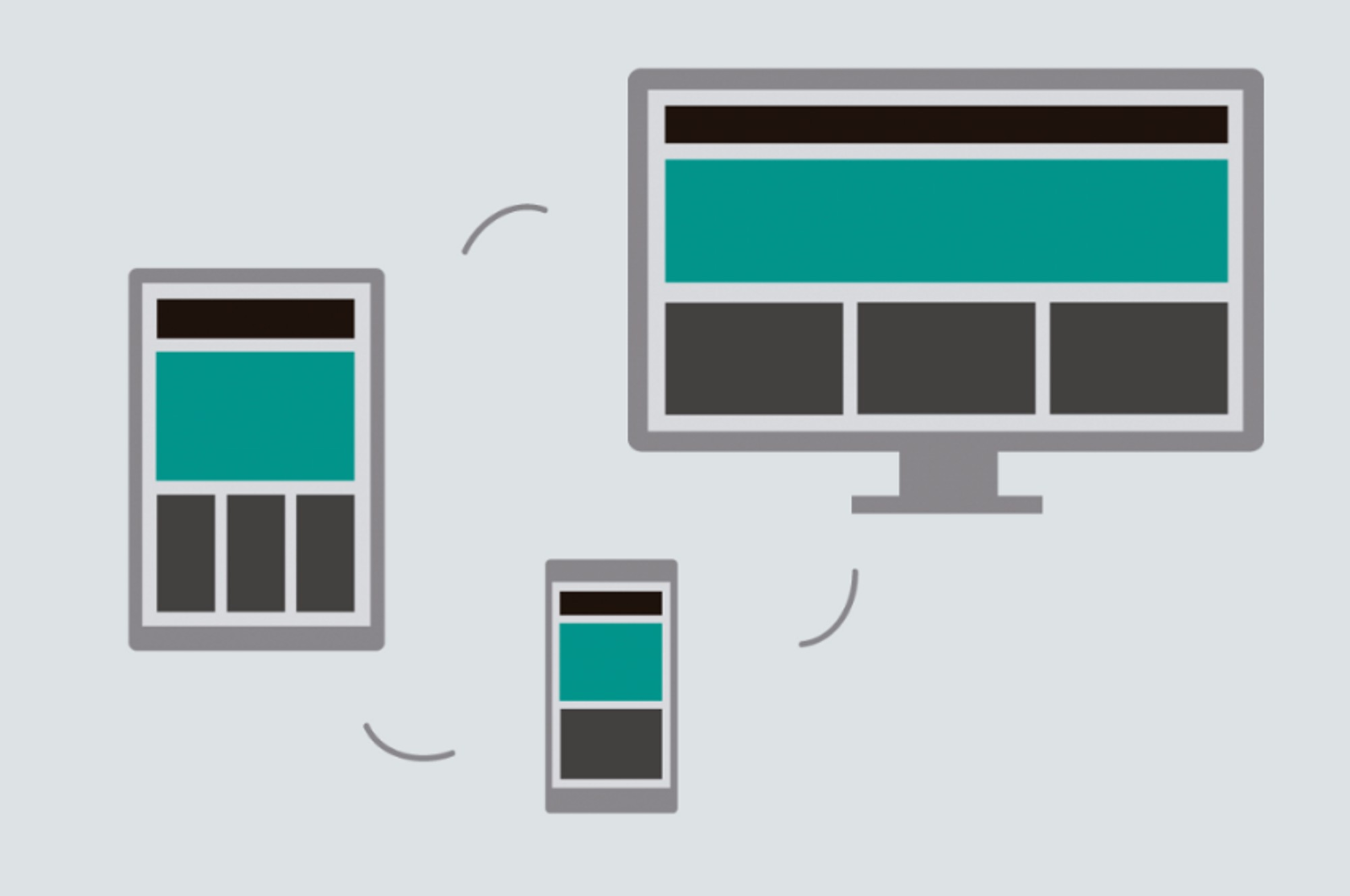
Сайт должен создаваться таким образом, чтобы его было одинаково удобно просматривать на любом устройстве, независимо от размера экрана. Именно адаптивный дизайн позволяет создать такой отзывчивый сайт, который динамически приспосабливает макет (и другие элементы страницы) — чтобы он отлично смотрелся на любом устройстве — настольном, мобильном, планшетном.
Пример: на небольших экранах навигационная панель сайта может меняться с горизонтальной на меню "гамбургер":
Сайт должен создаваться таким образом, чтобы его было одинаково удобно просматривать на любом устройстве, независимо от размера экрана. Именно адаптивный дизайн позволяет создать такой отзывчивый сайт, который динамически приспосабливает макет (и другие элементы страницы) — чтобы он отлично смотрелся на любом устройстве — настольном, мобильном, планшетном.
Пример: на небольших экранах навигационная панель сайта может меняться с горизонтальной на меню "гамбургер":

Гамбургер-меню
Интересно: гамбургер-меню (обозначается в интерфейсах иконкой ≡) появилось более 30 лет назад. Сегодня оно стало самым распространенным решением для навигации на сайтах и в мобильных приложениях.
Решение № 2. Доступность контента на сайте для людей с особыми потребностями
Серьезные зарубежные сайты почти всегда поддерживают стандарт ADA, который внедряется на основе гайдлайне W3C. Если кратко: поддержка экранного чтения, навигация по клавиатуре, коэффициенты контрастности, alt-теги у изображений, транскрипты для видео. Все это описано в гайдлайне W3C. И это реально нужно людям, ведь юзабилити должно быть проработано для всех пользователей (включая тех, которые имеют специальные потребности).
Для людей с ограниченными возможностями навигация на сайтах может быть невероятно сложной. Задача вебмастера, разработчика, владельца бизнеса — предусмотреть и разработать навигацию, которая станет помощником пользователя с особыми потребностями.
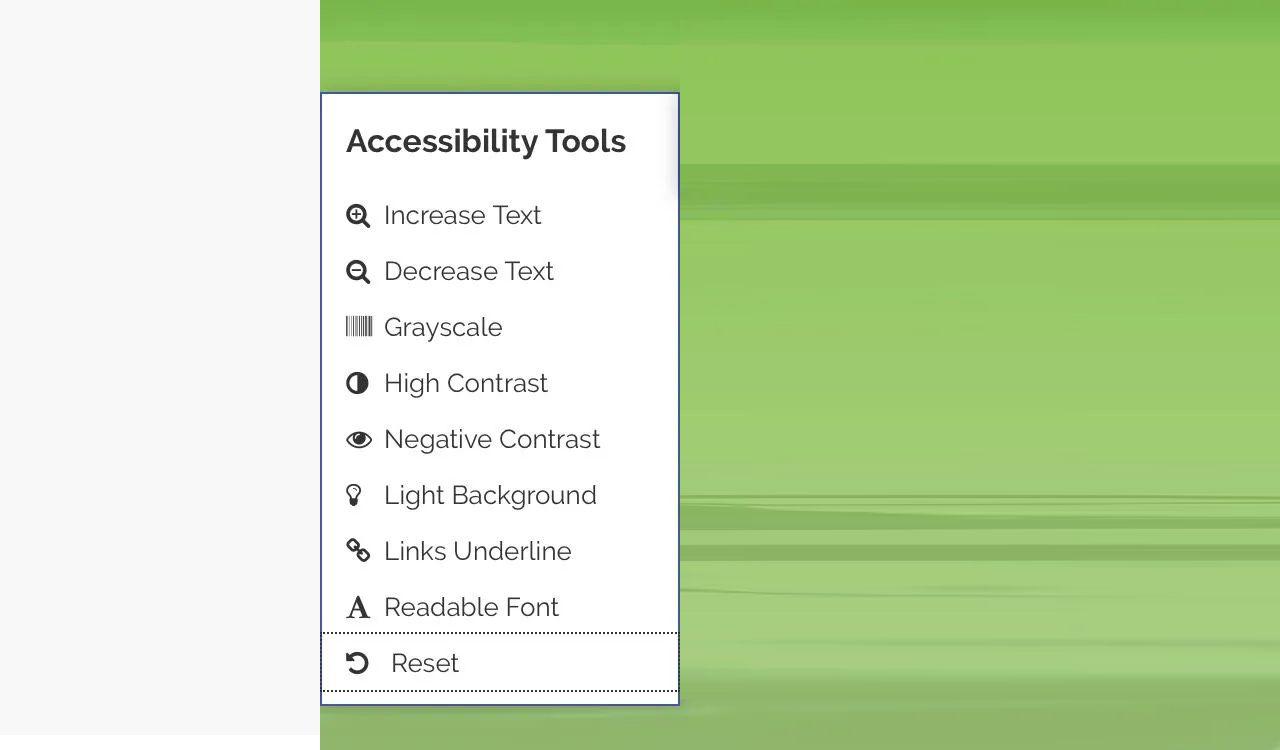
Для популярных CMS доступно множество готовых решений. Например, для сайтов на WordPress есть плагин One Click Accessibility — он предлагает множество индивидуальных опций (включая экранное чтение, навигацию), позволяющих посетителям сайта настроить оптимальные параметры доступности самостоятельно.
Для людей с ограниченными возможностями навигация на сайтах может быть невероятно сложной. Задача вебмастера, разработчика, владельца бизнеса — предусмотреть и разработать навигацию, которая станет помощником пользователя с особыми потребностями.
Для популярных CMS доступно множество готовых решений. Например, для сайтов на WordPress есть плагин One Click Accessibility — он предлагает множество индивидуальных опций (включая экранное чтение, навигацию), позволяющих посетителям сайта настроить оптимальные параметры доступности самостоятельно.

Пример инструментов для пользователей с особыми потребностями в плагине One Click Accessibility
Пример: добавление меток ARIA, title-тегов и alt-тегов для изображений — это жирный плюс с точки зрения улучшения пользовательского опыта. Перечисленные решения позволят прокачать юзабилити сайта для всех групп пользователей.
Атрибут aria-label предназначен только для интерактивных элементов. Используйте aria-label, чтобы обеспечить доступное имя, когда оно не видно в DOM, для всех интерактивных элементов (это URL, видео, элементы управления формами, роли ориентиров и роли виджетов).
Атрибут aria-label предназначен только для интерактивных элементов. Используйте aria-label, чтобы обеспечить доступное имя, когда оно не видно в DOM, для всех интерактивных элементов (это URL, видео, элементы управления формами, роли ориентиров и роли виджетов).
Решение №3. Оптимизированная навигация
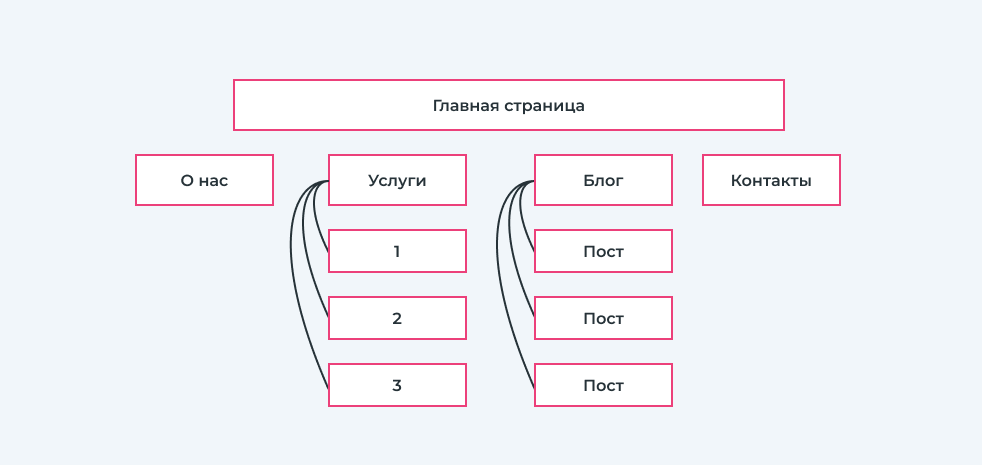
Четкая и последовательная навигация — с помощью хлебных крошек, продуманных меню и интуитивно понятного IA (информационная архитектура) позволяет пользователям легко находить то, что им нужно.

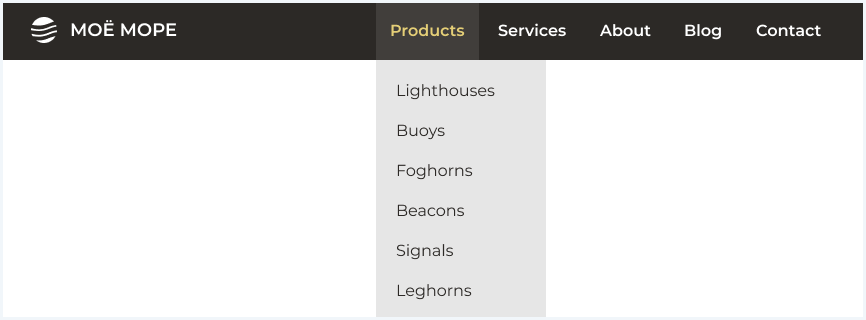
Простое выпадающее меню

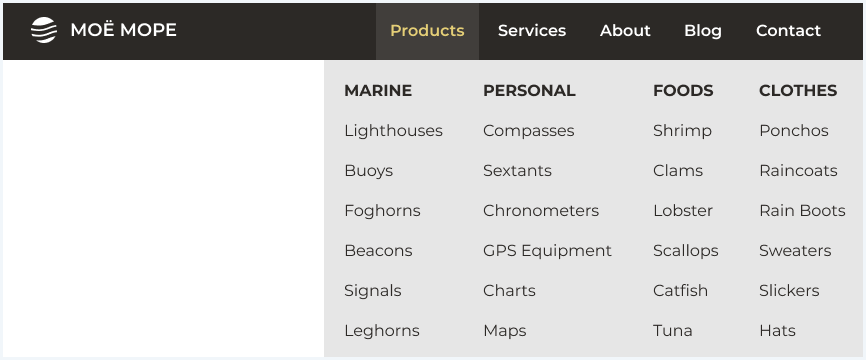
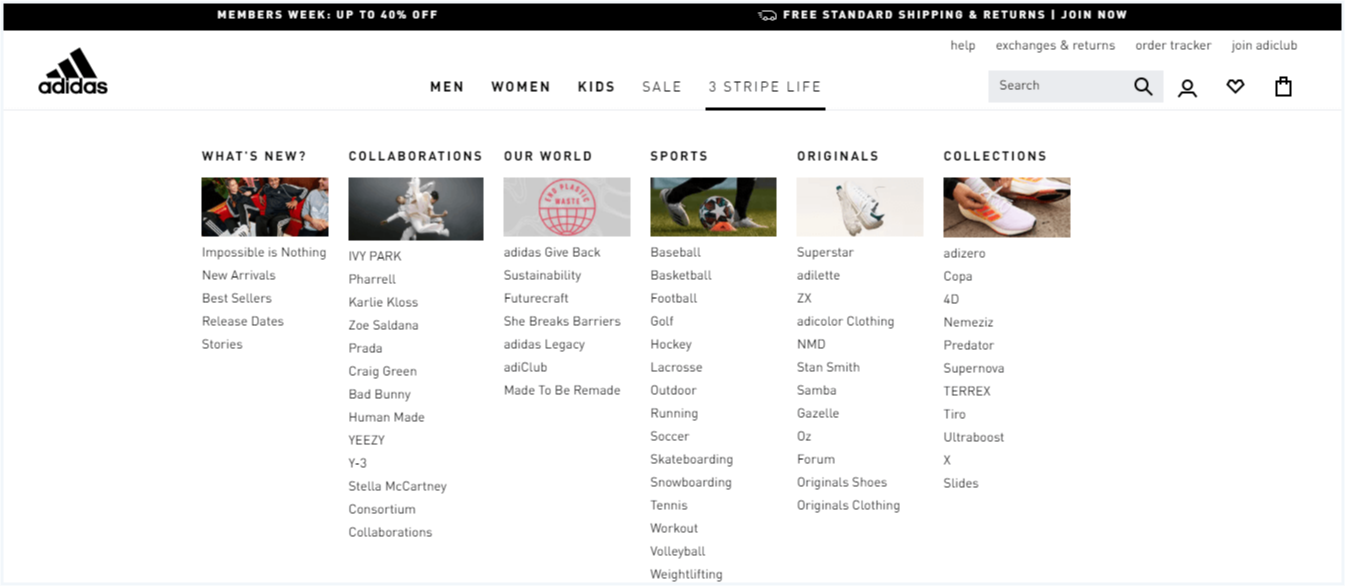
Сложное выпадающее меню
Простая и интуитивно понятная навигация невероятно важна для коммерческих сайтов (информационных — тоже).
Структура сайта должна подчиняться простой идеи: помочь пользователю найти то, что он ищет. Понятные названия, четкие обозначения блоков интерфейса, логичная иерархия, наконец, последовательность во всем дизайне. Копнем чуть глубже.
Структура сайта должна подчиняться простой идеи: помочь пользователю найти то, что он ищет. Понятные названия, четкие обозначения блоков интерфейса, логичная иерархия, наконец, последовательность во всем дизайне. Копнем чуть глубже.
Четкая иерархия
Создание четкой визуальной иерархии страниц поможет провести пользователя “за руку” — акцентировать его внимание, показать куда нажимать, что смотреть. Допустим, вы открыли страницу сайта, на ней вы увидели десятки изображений одного размера, одного тона, одной цветовой палитры.

Типичная иерархия страниц коммерческого сайта
Вопрос: как вы определите, на каком из них следует кликнуть? Может вы автоматически перейдете к первому изображению, которое находится слева вверху? Хороший дизайнер знает ответы на все эти вопросы. Размер, цвет, расположение, выравнивание и отрицательное пространство — все эти элементы используются опытным специалистом для создания визуальной иерархии на странице.
Пример: мегаменю* отлично подходит для крупных коммерческих сайтов. Такое меню поможет направить пользователей к наиболее важным разделам с любой странице.
Пример: мегаменю* отлично подходит для крупных коммерческих сайтов. Такое меню поможет направить пользователей к наиболее важным разделам с любой странице.

Основная навигация через мегаменю
*Мегаменю — это расширяемое меню, которое объединяет всю навигацию сайта в единый интерфейс. Мегаменю особенно полезно для сайтов с большим объемом контента.
Разделение URL
Добавляя ссылку на любую страницу, вы надеетесь, что по ней перейдет не только краулер, но и человек. Вот почему важно выделять ссылки визуально.
Когда речь идет о дифференциации ссылок, не нужно изобретать велосипед: соблюдение стандартов станет лучшим вариантом.
Убедитесь, что ссылки легко идентифицируются по визуальным признакам. Стандарт для URL — подчеркнутый текст синего цвета.
При добавлении ссылок на страницу нужно подумать и о том, чтобы они не были слишком длинными. Сравните:
Согласитесь, первый вариант воспринимается гораздо лучше.
Когда речь идет о дифференциации ссылок, не нужно изобретать велосипед: соблюдение стандартов станет лучшим вариантом.
Убедитесь, что ссылки легко идентифицируются по визуальным признакам. Стандарт для URL — подчеркнутый текст синего цвета.
При добавлении ссылок на страницу нужно подумать и о том, чтобы они не были слишком длинными. Сравните:
Согласитесь, первый вариант воспринимается гораздо лучше.
Логичная навигация
Без простой и узнаваемой модели навигации пользователи будут путаться, а еще большая часть — просто уйдет на другой сайт. Хотя строгих правил касаемо навигации просто не существует, необычные типы навигационных схем редко бывают удачными, поэтому соблюдение привычных моделей = удобству пользователя.
Пользуясь привычными схемами навигации, пользователи чувствуют себя более комфортно и уверенно. Растет время на сайте, улучшается глубина просмотра.
Важные моменты:
Полезный совет: проследите как посетитель попадает с главной страницы на любую другую, внутреннюю (сколько кликов для этого требуется). Чем меньше кликов — тем лучше.
Пользуясь привычными схемами навигации, пользователи чувствуют себя более комфортно и уверенно. Растет время на сайте, улучшается глубина просмотра.
Важные моменты:
- После загрузки страницы пользователь должен мгновенно понимать — в чем цель страницы (и всего сайта).
- Размещение контента на странице должно быть логичным, интуитивно понятным и оправданным.
- Навигация не должна быть чрезмерно усложненной.
- Желательно минимизировать количество разделов, категорий, тегов, подстраниц.
- Огромное количество страниц-фильтров — плохо (если вы не планируете заниматься их оптимизацией).
- Карта сайта должна быть доступна для краулеров и для пользователей.
Полезный совет: проследите как посетитель попадает с главной страницы на любую другую, внутреннюю (сколько кликов для этого требуется). Чем меньше кликов — тем лучше.
Решение №4. Умные формы
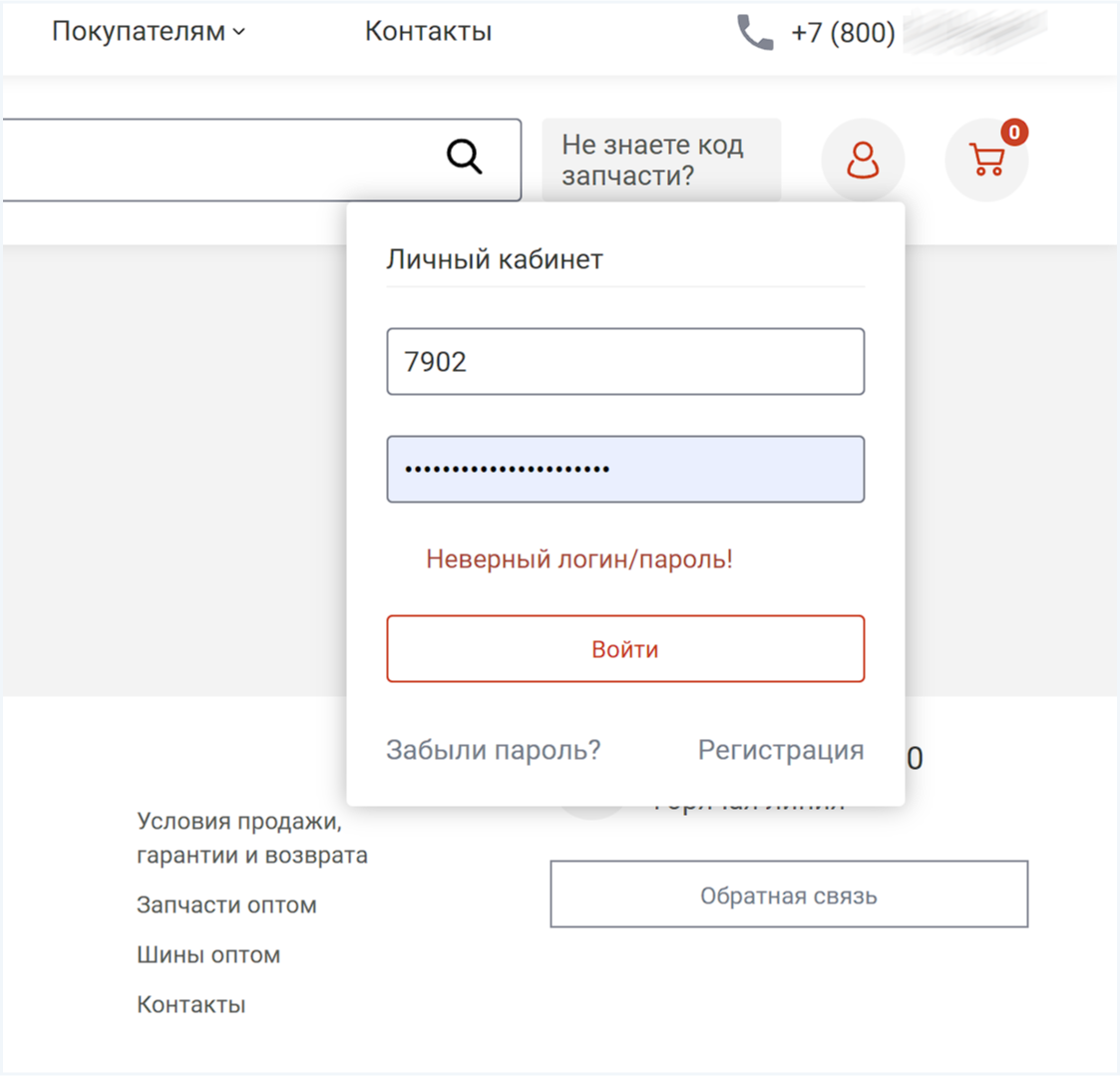
“Умные” формы в UX — это встроенная валидация, автозаполнение, персонализированный ввод. Такие формы могут влиять на конверсию, поведенческие факторы.

Пример автозаполнения в форме авторизации на коммерческом сайте
Пример: автоматическое заполнение адреса доставки на коммерческом сайте — на основе прошлых покупок.
Решение №5. Быстрое время загрузки
Сайт априори должен загружаться быстро — это пользовательский опыт, а если он негативный, то Google будет пессимизировать такой сайт. Да и сами пользователи будут уходить, если страница загружается слишком долго.
Медленная загрузка страницы мешает пользователю, одни испытывают агрессию, другие — разочарование, ведь зачастую у пользователей просто нет времени ждать.
По данным Section.io, дополнительные пять секунд времени загрузки страницы могут увеличить показатель отказов более чем на 20%.
Медленная загрузка страницы мешает пользователю, одни испытывают агрессию, другие — разочарование, ведь зачастую у пользователей просто нет времени ждать.
По данным Section.io, дополнительные пять секунд времени загрузки страницы могут увеличить показатель отказов более чем на 20%.

Корреляция показателя отказов и времени загрузки страницы
Регулярная валидация кода, использование CDN, компрессия изображений — этих мер, нередко, достаточно для значительного ускорения сайта. И помните: первым делом должны загружаться самые важные компоненты сайта, все остальные — во вторую и третью очередь.
Хорошие результаты также дает оптимизация CSS-файлов, внедрение кэширования, удаление ненужных плагинов (если речь о CMS).
40% покупателей покидают сайт, если время его загрузки превышает более трех секунд
Хорошие результаты также дает оптимизация CSS-файлов, внедрение кэширования, удаление ненужных плагинов (если речь о CMS).
40% покупателей покидают сайт, если время его загрузки превышает более трех секунд
Немного о компрессии изображений
Именно из-за слишком тяжелых картинок скорость загрузки страниц становится неприемлемой, летят к чертям показатели Core Web Vitals, не работает функционал элементов на странице (виджетов, форм, например). Ваша задача — сделать так чтобы все картинки автоматически уменьшились в размере. Компрессия — выход. Но еще лучше предусмотреть эту проблему изначально (масштабировать до нужного размера перед загрузкой на сайт).
Пример: сайт загружается медленно, растет показатель отказов. Ухудшаются поведенческие факторы и сайт может потерять позиции в Google и Яндексе.
Пример: сайт загружается медленно, растет показатель отказов. Ухудшаются поведенческие факторы и сайт может потерять позиции в Google и Яндексе.
Решение №6. Изображения и визуал
Изображения, видео, инфографика, анимация — все это поможет привлечь внимание пользователя, удержать его на сайте.
Используйте изображения везде, где нужна наглядность, но не переусердствуйте. Кстати, перегружать пользователя вредно и большим количеством текста.
А еще изображения — отличный способ разделения контента, создания визуальных акцентов, дополнения текстового контента.
Изображения всегда вызывают больший интерес, лучше удерживают внимание, чем самый лучший текст. И вместо того чтобы пытаться описать суть в абзаце бесконечным количеством сложных терминов, например, можно просто добавить картинку-схему — она наглядно проиллюстрирует сложный для понимания момент.
Выбор изображений, их размещение на странице
Использование картинок из фотостоков снижает уровень доверия у ЦА. Никогда не используйте их, даже в качестве заглушек.
Пример: никакие стоковые фотографии не могут передать индивидуальность бренда, продукта, товара.
Используйте изображения везде, где нужна наглядность, но не переусердствуйте. Кстати, перегружать пользователя вредно и большим количеством текста.
А еще изображения — отличный способ разделения контента, создания визуальных акцентов, дополнения текстового контента.
Изображения всегда вызывают больший интерес, лучше удерживают внимание, чем самый лучший текст. И вместо того чтобы пытаться описать суть в абзаце бесконечным количеством сложных терминов, например, можно просто добавить картинку-схему — она наглядно проиллюстрирует сложный для понимания момент.
Выбор изображений, их размещение на странице
- Возьмите за правило: использовать можно только качественные, визуально красивые, релевантные тексту страницы изображения.
- Тщательно подбирайте изображения, чтобы они сразу понравились ЦА и произвели на нее впечатление. Допустим, если это кулинарный блог, то не нужно добавлять фотки блюд со стоков. Сделайте что-то своё. Например, в качестве обложки страницы можно сделать стилизованное изображение блюда, которое будет как иллюстрация в старой поваренной книги. Такой визуал выделит сайт на фоне других кулинарных блогов.
- Следите за тем, чтобы изображения не выглядели неуместно с точки зрения места размещения.
- Используйте изображения экономно и очень внимательно. Добавляйте их, чтобы поддержать контент страницы. Или, например, дать читателю возможность визуально отвлечься от текста.
Использование картинок из фотостоков снижает уровень доверия у ЦА. Никогда не используйте их, даже в качестве заглушек.
Пример: никакие стоковые фотографии не могут передать индивидуальность бренда, продукта, товара.
Решение №7. Цвет, текстура и контраст фона страницы
Различные цвета влияют на психологию и восприятие. Прежде чем выбрать цвет фона сайта (а также рисунок, текстуру) потратьте немного времени и проведите анализ. Какой главный контент сайта? Что опубликовано на странице? Насколько контрастны цвет фона и цвет шрифта? Можно ли различить их? Все это делает дизайнер.
Домашняя страница
По данным разных исследований, у сайта есть около 0,05 секунды, чтобы убедить посетителя остаться на странице.
Мозг может обрабатывать изображение в 60 000 раз быстрее, чем текст.
Если рассматривать домашнюю страницу как большое изображение, то становится понятнее, почему она имеет такое значение для пользователя. Правила оформления домашней страницы:
Тремя “обязательными” разделами на домашней странице являются:
Пример: избегайте саморекламных заявлений на главной странице.
Мозг может обрабатывать изображение в 60 000 раз быстрее, чем текст.
Если рассматривать домашнюю страницу как большое изображение, то становится понятнее, почему она имеет такое значение для пользователя. Правила оформления домашней страницы:
- Она должна быть аккуратной, без лишнего визуального мусора.
- Фотографии должны быть тщательно подобраны.
- Общая структура страницы должна предполагать четкую иерархию.
- Должна присутствовать полная или редуцированная версия логотипа.
Тремя “обязательными” разделами на домашней странице являются:
- Продукты и услуги — около 86% пользователей ожидают, что на сайте будет этот раздел. Если сайт коммерческий, продает конкретные товары — указываем цены.
- Контактная информация — около 60% пользователей хотят, чтобы ее было легко найти. Интересный вариант — добавить номер телефона на каждой странице.
- Профиль компании — около 50% пользователей хотят узнать подробно о компании.
Пример: избегайте саморекламных заявлений на главной странице.
Единообразие
Поддерживать единообразие на сайте и последовательность во всем визуале — отличная привычка для вебмастера. И это важно именно для юзабилити. Ведь поддержание схожего оформления на каждой странице позволит пользователю лучше ориентироваться на сайте.
Вот правила:
Вот правила:
- Постоянная тема при заходе на сайт с любых устройств.
- На каждой странице — один и тот же макет (с одинаковой типографикой и цветами).
- Элементы брендинга на всех страницах сайта.
Последовательный дизайн
Несмотря на то, что многие компании хотят иметь именно уникальный в плане дизайна сайт, нельзя полностью отказываться от стандартов. Использование знакомых моделей дизайна (также как и с навигацией) улучшает юзабилити, освобождает внимание пользователя для главного — просмотра контента.
Контрформа
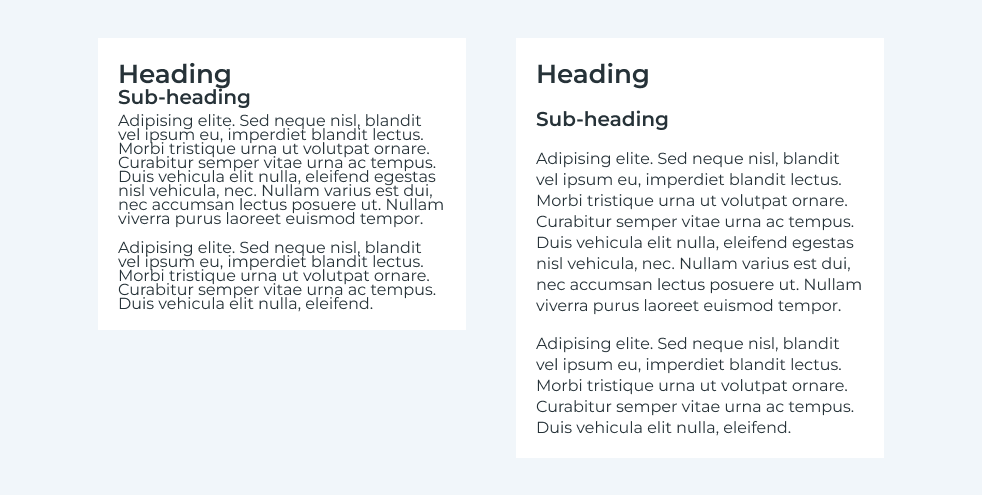
Белое пространство (оно же — контрформа) является неотъемлемой частью хорошего дизайна. Оно может также придать сайту ощущение открытости, легкости. Белое пространство — это про современный дизайн. И если ваш брендинг предусматривает контрформу, то внедрить её на сайте — отличная идея.

Справа — хорошо, слева — плохо
По данным компании Crazy Egg, белое пространство вокруг текста и заголовков повышает внимание пользователя на 20%.
Без белого пространства страница будет выглядеть тяжелой, мрачной. Нужно ли вам это?
Пример: очень важно отыскать баланс между главными и побочными зонами (блоками). Простыми словами, самое важное для пользователя — оставляем в верхней части + окружаем эту зону контрформой — для выделения изображения или текста.
Без белого пространства страница будет выглядеть тяжелой, мрачной. Нужно ли вам это?
Пример: очень важно отыскать баланс между главными и побочными зонами (блоками). Простыми словами, самое важное для пользователя — оставляем в верхней части + окружаем эту зону контрформой — для выделения изображения или текста.
Буллеты (bullet points)
Выделение ключевой информации с помощью маркеров списка — это плюс для юзабилити, ведь контент разбитый таким образом усваивается гораздо проще визуально.
Здесь, кстати, не обязательно идти традиционным путем (используя простые маркеры, как черные точки). Дизайнеры создали огромное количество красивых буллитов. Например, вот таких:
Здесь, кстати, не обязательно идти традиционным путем (используя простые маркеры, как черные точки). Дизайнеры создали огромное количество красивых буллитов. Например, вот таких:

Пример нестандартных маркеров списка
Благодаря большому количеству красивых маркеров можно стилизовать список в соответствии с темой текста.
Воздух, окружающий маркеры списка, должен присутствовать обязательно. Бело пространство между этими зонами позволит сделать акцент на каждом разделе.
Воздух, окружающий маркеры списка, должен присутствовать обязательно. Бело пространство между этими зонами позволит сделать акцент на каждом разделе.
Решение №8. Интеграция с социальными сетями
Все сайты в 2023 году должны быть интегрированы с социальными сетями. Улучшение юзабилити достигается путем добавления кнопок “ВКонтакте” и “Одноклассники” (расшаривания контента страницы или перехода в паблик компании).

Кнопки социальных сетей внизу страницы
Мессенджеры тоже не отстают: их аудитория растет ежедневно. И если компания имеет канал в Telegram, например, кнопка перехода в него обязательно должна быть на сайте.
Наличие кнопок социальных сетей (и кнопок мессенджеров) может способствовать увеличению посещаемости, росту вовлеченности аудитории.
Пример: в качестве кнопок могут быть не только сами кнопки, но и виджеты, ленты социальных сетей (добавляются с помощью API или другими способами).
Наличие кнопок социальных сетей (и кнопок мессенджеров) может способствовать увеличению посещаемости, росту вовлеченности аудитории.
Пример: в качестве кнопок могут быть не только сами кнопки, но и виджеты, ленты социальных сетей (добавляются с помощью API или другими способами).
Решение №9. Безопасность
Пользователи все больше беспокоятся о своей конфиденциальности и безопасности. Вот почему сайты должны быть безопасными — в глобальном смысле.
Использования SSL-шифрования, регулярный аудит проблем безопасности, надежные пароли и постоянные бэкапы — вот лишь небольшая часть мероприятий, которые повысят уровень безопасности сайта.
Использования SSL-шифрования, регулярный аудит проблем безопасности, надежные пароли и постоянные бэкапы — вот лишь небольшая часть мероприятий, которые повысят уровень безопасности сайта.

Ошибка безопасности SSL
Пример: пользователь открывает сайт, но браузер предупреждает: сайт не поддерживает HTTP-протокол. Кто-то — пропустит это предупреждение, другой — сразу закроет сайт.
Решение №10. Читабельность
Читабельность контента невероятно важна для хорошего юзабилити. Если контент нечитабельный или плохо-читабельный — пользователь закроет сайт.
Небольшие рекомендации по улучшению читабельности:
Пару слов о заголовках
Заголовки (H1) и подзаголовки (H2) помогут разделить контент визуально, сделать страницу более привлекательной для пользователя + это очки в SEO сайта.
Пример: плохая читабельность контента = потеря трафика.
Небольшие рекомендации по улучшению читабельности:
- Проработайте типографику.
- Добавьте белое пространство.
- Сделайте форматирование абзацев.
- Введите списки — маркированные, нумерованные, кастомные.
- Размещайте сайдбар, баннеры и текстовые поля таким образом, чтобы они не отвлекали внимание пользователей при просмотре сайта.
Пару слов о заголовках
Заголовки (H1) и подзаголовки (H2) помогут разделить контент визуально, сделать страницу более привлекательной для пользователя + это очки в SEO сайта.
Пример: плохая читабельность контента = потеря трафика.
Решение №11. Персонализация
Сайт должен быть персонализирован. Да, приспособить его для каждого пользователя — невозможно. Но улучшить пользовательский опыт и повысить конверсию для каких-то определенных сегментов аудитории вполне реально.
Для персонализация используются файлы cookie (+ фингерпринт браузера), пользовательские данные, данные моделей машинного обучения.
Пример: показ прошлых покупок (или, например, похожих товаров) на сайте положительно влияет на новые конверсии.
Для персонализация используются файлы cookie (+ фингерпринт браузера), пользовательские данные, данные моделей машинного обучения.
Пример: показ прошлых покупок (или, например, похожих товаров) на сайте положительно влияет на новые конверсии.
Расскажите нам о своих задачах, а мы подберем эффективные инструменты
Напишите ваш вопрос, не забудьте указать телефон. Мы перезвоним и все расскажем.